序言:
这是一篇基础到不能再基础的小白教程,毫无任何高阶技巧,只介绍到足以上手使用的程度,顺便记录下自己刚接触sketch时的感受,以及一些常用的快捷键,哪怕忘了也能再找出来回忆回忆。
Sketch,现在是UI常用的工具之一,面对着功能复杂繁琐的photoshop,sketch显的轻巧许多。这对于产品经理,同样好用。用它来画原型图简直轻而易举,你只需要花几分钟的时间看完这篇文章,就能快速上手替换掉你原先的原型了。相比于axure它有更丰富的组件库和更全面的尺寸控制让我们的原型图更逼真,更有利于交流和前期的展示。
甚至,你可以考虑只用Axure做交互了。
在我刚开始接触sketch的时候,最大的问题就是不知如何下手。我先掌握的axure,将组件拖拖拽拽的,原型图就构成了,但是sketch的界面中什么都没有,是要我们一点一点画出要用的图标吗?
别慌,这可能是你的打开方式不对。
先从打开这个软件之后开始说起吧。一张图解决。

软件用的顺手首先要将顺手的功能放到合适且显眼的位置,现在的sketch大多数用的都是英文原版的,但是已经可以汉化了。
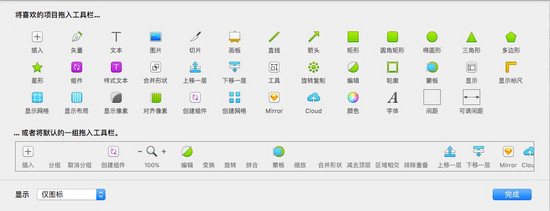
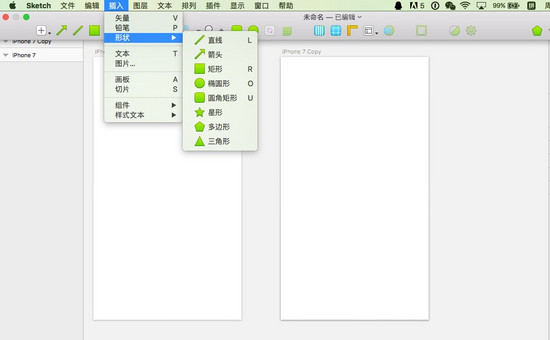
1.先选择合适的工具设置到外面的工具栏中,在有图标的空白地方点击右键,选择“customize toolbar”,中午是“自定义工具栏”,一张图给大家做参考。

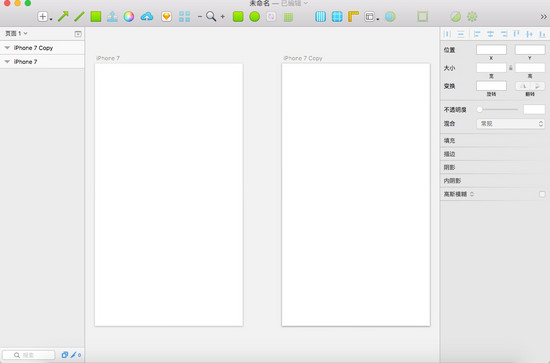
2.sketch中,只有在画布(artboard)上才可以做图。我们选择artboard或者insert,选择插入一个artboard。这个时候鼠标变成了十字型,我们可以自己拖动鼠标画一个“画布”了,然后选择右侧的属性区域,精确定义“画布”的大小和位置。但是在遇到页面比较多或是需要画页面流程图的时候,快速的插入好一个尺寸的画布是有快捷键的,在下面的常用快捷键会介绍,但请先打实基础,一点一点来操作。

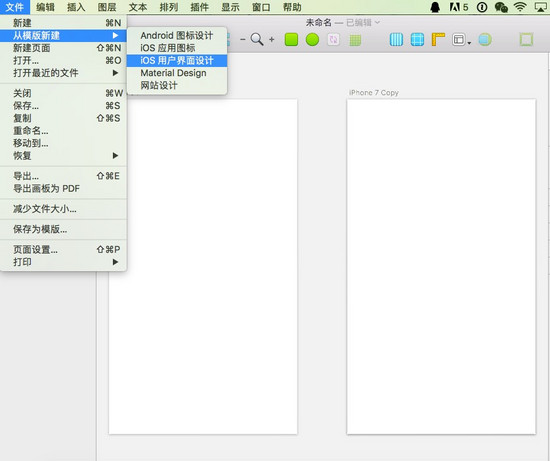
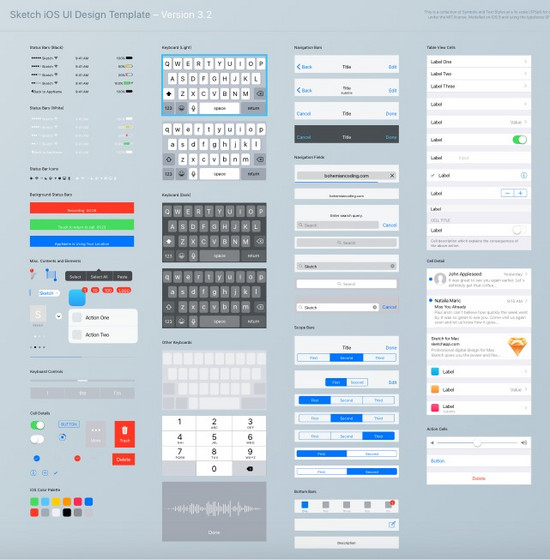
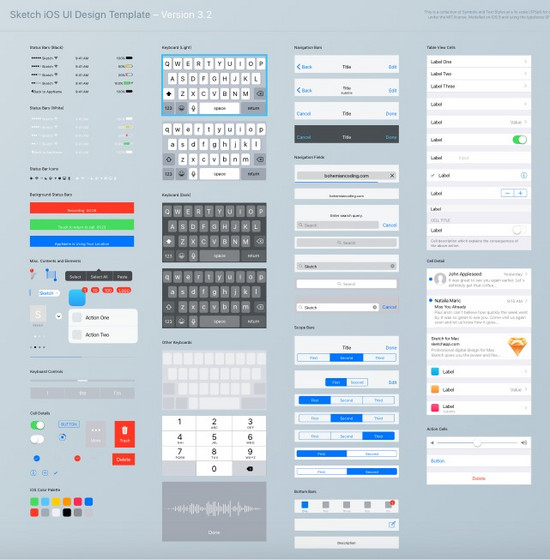
3.像在axure中拖拽组件来搭建原型吧,sketch具有更丰富的组件库,每个图标也具有更精确的尺寸,首先要先打开它。点击“文件”-“从模板新建“-选择需要的图标;


小技巧:画布(artboard)要默认选择iPhone 6或7的尺寸,这样在iOS应用图标中的尺寸就无须调整,直接拖拽即可。
写到这里,作为产品,使用sketch的这些功能就已经可以满足以更规范的标准去做原型了,剩下的就是要不断使用,熟能生巧,在界面美观程度上来说,sketch已经可以代替axure啦。
接下来要介绍一下sketch常用的快捷键,更快的提高我们画界面的效率。
二、sketch中快捷键的使用
1.“插入”元素快捷键
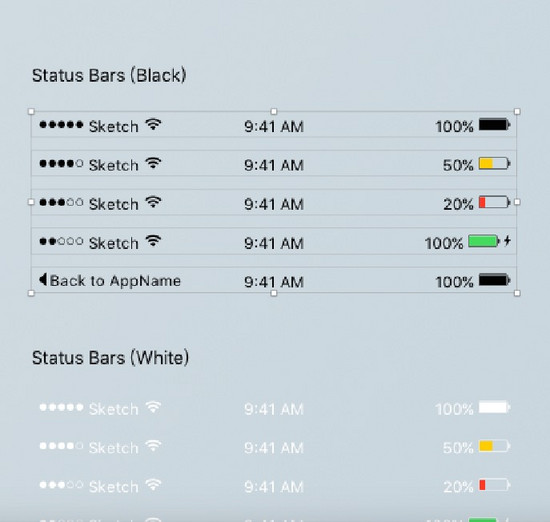
你在使用Sketch时经常需要插入哪些对象?基本是这些:Artboard A,文本 T,矩形 R,圆角矩形 U,圆形O,直线 L。

2.智能选择
按住 Option 键,面向多个元素拉选择框,最终只有完全处于选择框内部的元素会被选中,而其他元素会被忽略。

3.组合和解除组合
选中多个元素,按 Command + G 将其合并为一组。选中某个组,按 Command + Shift + G 则可实现解除组。

4.组内单选
要选中某分组内的特定元素,无需到图层列表中寻找,按住 Command 键,同时用鼠标直接指向该元素,即可“穿透”分组,直接选中元素。

5.选择适合的展现形式
(1)100%实际大小: CMD + 0
(2)完整的展示全部画布:CMD + 1
(3)快速将指定对象放大:CMD + 2


6.重命名图层
选中某元素,按 Command + R,该元素在图层列表中的条目即进入可编辑状态,此时输入新的图层名称即可。

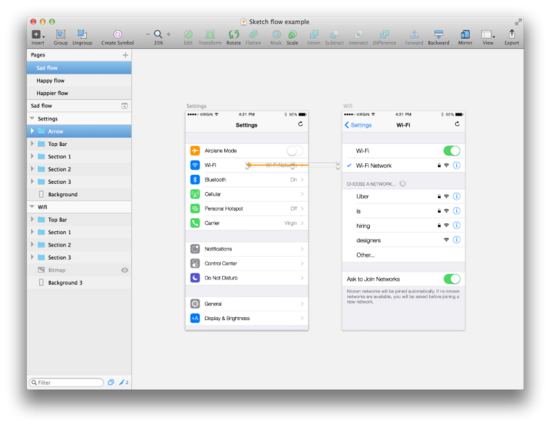
7.创建界面流程图
我们经常会用到页面流程图去讲解用户操作流程,这个环节可以直接在sketch中做。但是有个问题,如果在画布(artboar)之间绘制箭头以代表流程方向。sketch会隐藏掉画布(artboard)边界以外的部分,也就是说当这条线同时出现在画布里和画布外,画布外的部分是不显示的。

我的解决办法呢,是把做好的界面以图片形式放到axure中,然后在axure中设置页面流转箭头;
在浏览人人都是产品经理网站上的文章,感谢@C7210的分享,当初我确实也没想到这种方法;
他的解决办法是:
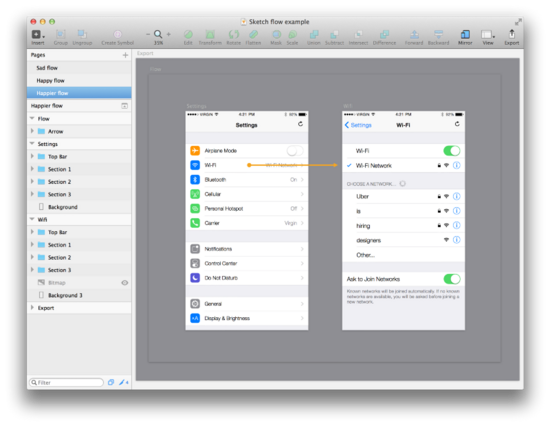
把所有的箭头图层移到列表顶部,并放到一个没有背景色的大artboard当中。这样箭头就可以独立于每个界面的artboard正常显示了。
此外,还可以在所有图层底部另建一个大的artboard,设置一个恰当的背景色。这样一方面可以使流程图更具层次,一方面还可以通过导出这个背景artboard来将全部界面放置在一个大的图片文件夹中,而不是常规的那样分页导出。

三.设计稿可直接在移动设备上浏览
sketch中自带了一个mirror的功能,可以像psplay和photoshop的远程连接工具一样,将你的设计稿在移动设备上即时预览查看.非常方便.

但是这个软件是收费的,好像是30rmb,就没有买,如果长期购买的朋友可以直接购买,网上有教程,还是很方便的。
而我现在的做法是将设计稿导为图片通过电脑qq发送到手机qq上,点击图片也可以检查设计稿的尺寸及页面元素。
四.温馨提示下
sketch现在还没有windows版,想要体验sketch的魅力,还是入手一台mac设备吧.
以此文纪念了花费了一天时间才上手sketch的我,如果当初能看到一份完整的分享,掌握的时间可能会更快,但无奈查到的都是部分使用技巧。所以,我做了一份,愿能对每个对sketch想尝试的人一些帮助。
作者:三郎,帝都出口成章(zang)的小汪子。微信公众号:三郎的后花园(DCbupinM);喜欢瞎想,更喜欢与人交流,关注社交、文化娱乐领域,现在每天都在挫败感中挣扎~